3个vue3知识点思维导图汇总,内容涵盖1||| 脚手架、2||| 基本操作等2个要点,每张思维导图都非常清晰,每张图片均值得收藏。
第1张,vue3知识点思维导图附下载
第2张,vue3知识点思维导图精选版
第3张,vue3知识点思维导图附打印高清版
第4张,vue3知识点思维导图精选版
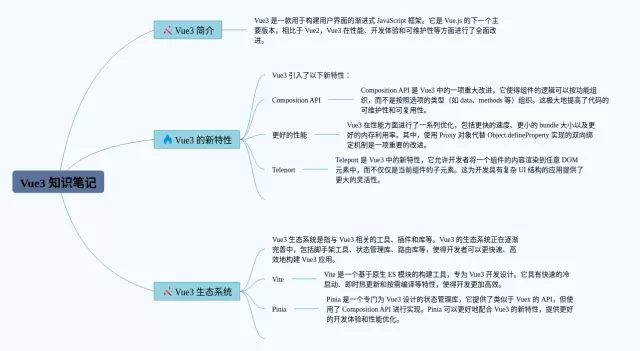
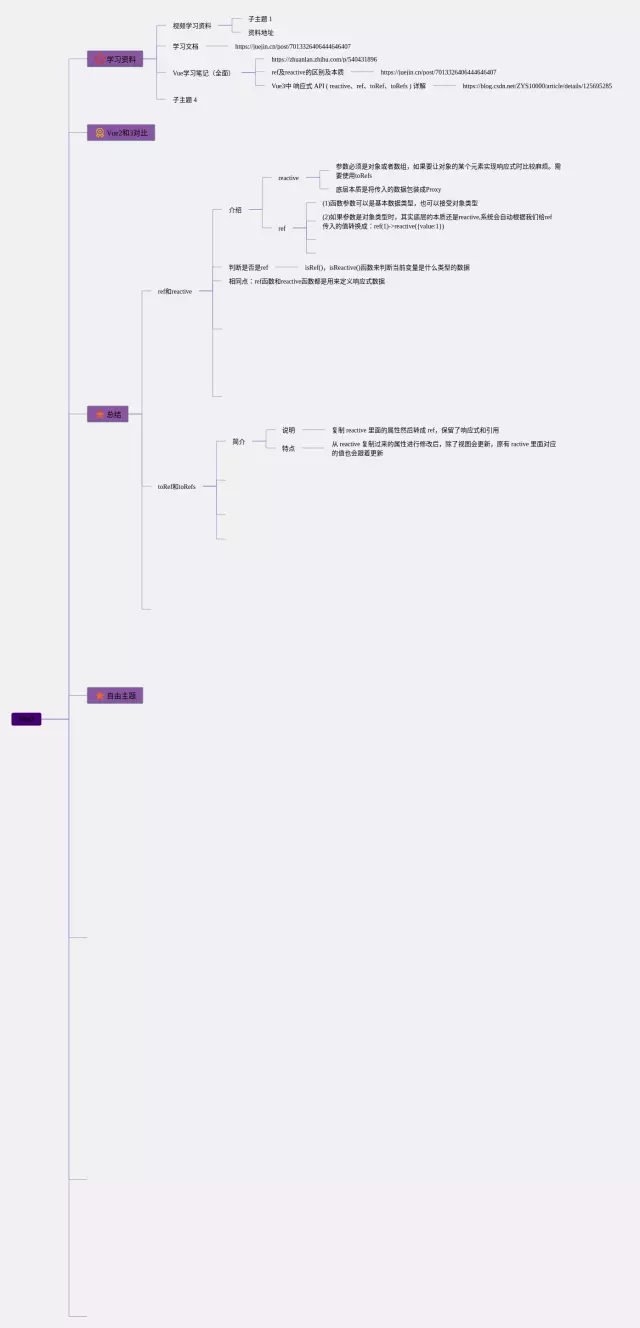
思维导图知识点说明:
- 1||| 脚手架:
- 与vue2的不同:vue2不要与vue3进行混用
- 2||| 基本操作:
- 生命周期:与setup(){}同级使用,配置项
- 函数watch:watch是一个函数,三个参数,第一个参数是的内容,第二个参数是的回调函数,第三个参数是的配置项,即immediate :true 或者deep : true
- 计算属性 computed:let myComputed = computed(()=>{})
- 响应式:通过proxy():拦截对象中任意属性的变化,包括属性值的读写,属性的添加,属性的删除等
- hook函数:把setup函数中使用的组合API进行封装,类似于vue2中的mixin





Comments (0)